
Change is a constant in the world of digital marketing and analytics. With the release of Google Analytics 4 (GA4), marketers and analysts are confronted with a host of new features and updates. While change can be refreshing and offer improved functionality, it can also be incredibly frustrating, especially when some beloved features are altered or even removed.
Here are what we think are some of the most annoying changes in GA4, including filtering challenges, variable name changes, the lack of drill-down capabilities in reports, and more.
Filtering Frustrations
One of the most frustrating changes in GA4 is the overhauled filtering system. In Universal Analytics, filtering was a straightforward process, with a user-friendly interface that allowed you to quickly drill down into your data to gain insights. GA4’s filtering system, however, has become a source of frustration for many users.
In GA4, you must create custom reports to filter data effectively, a process that can be more cumbersome and less intuitive than before. Not to mention, many times when you’re selecting dimensions to filter by, they’re in no particular order. Trying to create a report filtered by multiple states for example requires you to scroll back and forth in the selection box to find the state you’re looking for.
Renamed Metrics and Dimensions
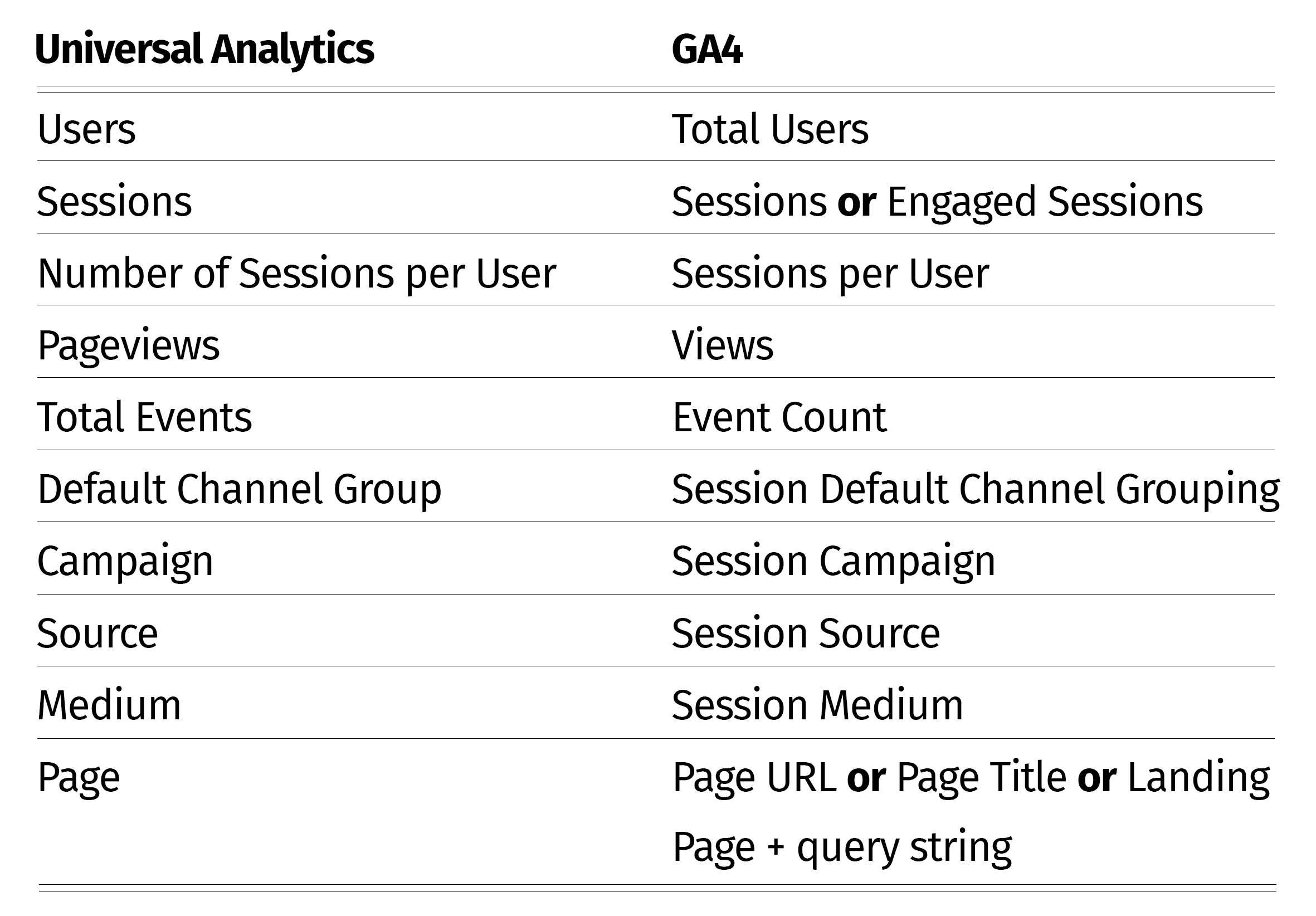
For seasoned Google Analytics users, the sudden alteration of variable names can be incredibly frustrating, especially when trying to find data in Looker Studio. While GA4 brings with it a host of new event tracking features, the transition from Universal Analytics to GA4 can be a confusing ordeal for those accustomed to the previous naming conventions.
Here are some of the key changes:

Lack of Drill-Down in Reports
One of the features we used in Universal Analytics all the time was the ability to drill down into data to get more granular insights. This allowed us to understand the nuances of their audience’s behavior and preferences. Unfortunately, this vital feature is lacking in GA4.
In GA4, the reports provide less detail and don’t allow you to dig deeper into specific data points without creating custom reports. This makes it challenging to identify trends and patterns, limiting your ability to make informed decisions.
Learning Curve
Overall, the transition from Universal Analytics to GA4 can be a daunting learning curve for many users. The new interface, terminology, and features take time to grasp fully, and the documentation that exists can be frustrating. However, over time it will improve and allow us to pay more attention to the things that matter the most on our websites.
Conclusion
Google Analytics 4 brings many exciting new features and capabilities that promise to enhance our ability to understand user behavior and make informed decisions. However, it’s crucial to acknowledge the frustrating changes and limitations that accompany this transition. As with any major change, it’s essential for digital marketers and analysts to adapt and explore workarounds to mitigate the annoyance caused by these changes.
While we can’t change Google’s decisions, we can adapt, learn, and find ways to make the most of the new GA4 platform. Over time, we’ll likely see improvements and updates that address some of the frustrations outlined here, but in the meantime, a willingness to explore and adapt to the new system will be crucial for success in the evolving world of digital analytics.
As a mid-sized company, it’s important to have a strong online presence in order to reach new customers and stay competitive in today’s market. A well-designed and user-friendly website can help you achieve this goal, and there are a few key considerations to keep in mind when developing a website for your mid-sized company.
First and foremost, it’s important to understand your target audience and what they are looking for from your website. This will help guide the design and content of your site, ensuring that it resonates with your intended audience and provides the information and resources they need. Take the time to research your audience and identify their pain points, needs, and preferences. This will help you create a website that truly meets their expectations and helps you connect with them in a meaningful way.
Once you have a clear understanding of your target audience, you can focus on improving the user experience of your website. This means making sure your website is easy to navigate and provides a seamless experience for users. A clean and simple design, with clear and concise language, will make it easier for users to find what they’re looking for and take the desired action. Additionally, including search and filtering tools can help users quickly locate the information they need and reduce frustration.
In today’s digital landscape, it’s essential to optimize your website for mobile devices. With more and more users accessing the web on their smartphones and tablets, it’s important to make sure your website is responsive and adjusts to fit different screen sizes. This will ensure that all of your content and features are easily accessible on mobile devices, providing a consistent and high-quality experience for users regardless of how they access your site.
Finally, it’s important to ensure that your website is secure and protects the privacy of your users. This means using HTTPS encryption for all pages and forms, as well as implementing other security measures to prevent cyber attacks and protect user data. Additionally, it’s essential to be transparent about how you collect and use personal information, and to provide clear opt-out options for users who don’t want their data collected. By taking these steps, you can build trust with your users and ensure that they feel safe and secure when using your website.
By keeping these considerations in mind, you can develop a website for your mid-sized company that effectively reaches your target audience and provides a great user experience. A well-designed website can help you connect with your customers, generate leads, and drive business growth, so it’s worth investing the time and effort to create a high-quality site that meets the needs of your target audience.
There are a couple of things that small businesses need to consider when building their first website.
Before they even get to the building phase, they should understand who their audience is and the purpose of the website. Is it a retail customer (a specific demographic?), other businesses, a certain type of professional, or some other target? What do they want the visitor to do once they come to the site? Get an address or phone number? See a menu? Make an appointment? Buy something directly? Once they know who they’re talking to, they can develop their message, design, and functionality around that customer.
When it comes to platforms, there are several ways to do it, from free builders, to WordPress templates, to a completely custom website. Here are some pros and cons on the general methods:
“Free” Platforms (Wix, Squarespace)
The good thing about these platforms is that they are inexpensive and relatively easy to use (although slightly frustrating at times). They have themes that you can select from and you can swap out some photos and text and be done. If you don’t need something too custom, this may be a good option for you. The largest downside is that you’re locked into their platform and hosting. You won’t be able to move your website.
Pre-existing WordPress Themes
These can be a good option to get a nice design for cheap. You’ll need a WordPress site set up and will either have to work with a freelancer to set up your theme or do it yourself. It’s not rocket science but there can often be some technical challenges. Once you’re familiar with the theme on the back end, you’ll often be able to customize the site and add additional content. This is a good option if you’re planning a blog or a site with a lot of content. The biggest danger with a pre-existing theme is performance. Since they are often built to accommodate multiple variations and different scenarios, they can be bloated and extremely slow, which will hurt your user experience and your SEO.
Custom WordPress Themes
A website development company can develop custom WordPress themes for your website based on any design. This gives you the flexibility of having WordPress as your content management system, but allows you to have a design and website that is customized to your business. This can make a tremendous difference in site performance as well as provide you a way to stand apart from your competition. The downside to a custom WordPress theme is the time and cost to develop it. It often begins with a design phase, then production/development, testing, and implementation.
E-Commerce
The two most popular platforms for e-commerce are WooCommerce (on WordPress) and Shopify. If you’re looking to begin selling products on your own website, definitely check them out. Shopify is an all-inclusive platform that has a lot of features built in. WooCommerce allows you to add various plugins and make modifications to do just about whatever you need. The factor that usually helps us decide is the other content on the site. If you plan on having a robust website, along with an e-commerce store, we recommend WooCommerce. If you just need a store and don’t have much other content, Shopify might be the way to go.
Finally, there are lots of other technologies and platforms out there, but for a small business, these are probably the best places to start.
This post contains affiliate links to some products or services. The links do not change your cost.
Web hosts provide the ‘space’ where your website lives on the Internet. Making wise hosting choices will ensure your visitors have a pleasant and productive experience on your website.
Let’s explore the factors that comprise web hosting, what your particular website requires to run optimally and what services are available to help you make the most prudent choice for your customers and for your bottom line.
The first question is, “What does your site need?” There’s a continuum of what websites ‘do’ — from being a static, informational page to providing a full-blown e-commerce experience. Here are some terms with which you should be familiar when assessing your specific hosting needs:3
With those factors in mind, you can make an informed decision concerning the server (hugely powerful computer). You’ll choose among:
Shared server: Your website is one of perhaps thousands running on a single server. Because you share resources with those other sites, the possibility exists that resources your site requires could be periodically distributed to meet the needs of other sites, temporarily affecting your site’s performance. If your site’s requirements are minimal, however, this won’t be a cause for concern and makes this the ideal — and least costly — choice for most businesses.
Other website hosting considerations include:
Reliability: While all hosting services promise a high degree of uptime, it’s more important to some businesses than others. If your company will suffer with even minor and infrequent variations in reliability, host with a provider who offers a Service Level Agreement (SLA), which is a contract that defines and guarantees the level of reliability you can expect. SLAs come with hefty price tags which are only worth it if your business will suffer should your site go down.
Security: It’s important to learn the procedure a host has in place to safeguard the information you’ve stored on their equipment. “Redundancy” is a term that refers to the backup measures a host will implement to prevent data loss.
This is a page to show how the Google translate widget works on a website. Google no longer provides new access to Google Translate for websites. They prefer you utilize the chrome translation function.
If you’re thinking about using the Google Translate widget, you can implement it by going to the Google Translate page, clicking on Translate Website at the bottom of the page, set up a site, and add some code to your website. It will then take all the text on your website and update it to the language the user selects.
Use the code below to add the widget to your website:
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Machine translation is only about 70% accurate, so if you need to make sure your content is translated exactly as you want, then you are better off doing it manually and implementing a system that allows you to maintain it as easily as possible. Also, keep in mind that Google Translate doesn’t do images, so any images with text will still have the original text in them (notice the language on the books doesn’t change when you select a different language).
Google Translate is a good tool if you need some quick translations, but we don’t recommend it as a solution for everyone.
The features your website offers will determine how much professional assistance you’ll require to create your presence on the Internet. Even if your website is entirely a leave-it-to-the-experts job, you’ll want to have a basic understanding of the terms used in web design.
As Web developers, we often throw around terms in meetings that our clients may or may not know. Terms like themes, CSS, SEO and a bunch of others.
Here’s a primer on some of the jargon associated with designing a website so you’ll be in-the-know when the acronyms start flying about:
CMS (Content Management System) — Your designer may choose to use a program called a CMS to create your website. WordPress and Drupal are two popular CMSs. They include the interface in which text, photos and the other content that comprises your website are entered. When created in a CMS, oftentimes, you can update your site’s content on your own without needing to hire a designer every time you change a price or add a photo. However, the CMS systems need to be maintained so they stay up to date and don’t get hacked.
Theme — Often this word is used in relation to a website’s design, or overall presentation. A website’s theme is its appearance, including the number of columns, location of particular features that appear on the page and the look of any graphical elements. The design, or theme, is the foundation upon which the look of the site is built.
Many platforms on which websites are built, like, WordPress or Drupal, use the theme to keep the design of the site consistent. While the client can change the content on the site (the text, images, posts, etc.) typically, updating the theme requires more technical knowledge.
CSS (Cascading Style Sheet) — This is the technical term for the computer code that creates the ‘style’ of your website. In other words, CSS dictates how all the elements of the site’s appearance will be displayed, such as:
so that whenever these elements appear, they are consistently displayed site-wide. The CSS also controls how your site displays on various screen sizes, for example if your site is responsive, it will display differently on a mobile device with a smaller screen size.
Browser – This is the program on your computer or mobile device that you use to view websites. Internet Explorer (IE), Safari, Chrome, and Firefox are all browsers. There are also different versions of each browser, for example IE 8, 9, or 10.
HTML (Hypertext Markup Language) — This is the computer code that creates the structure of each page on your website. It includes information about the page, such as the version of HTML that is being used, links to other scripts (including javascript and css), search engine information such as page titles, and the content of your webpage.
SEO (Search Engine Optimization) — Search engines are the means by which Internet searches are conducted. SEO includes measures you take when developing your site (including proper keyword insertion and search engine-friendly site development tactics) to make the content on your website more likely to come up in Internet searches. Optimized content ranks higher in search results – and is therefore more easily found by interested people.
JavaScript – JavaScript allows additional functionality within a webpage. It can be used to make a webpage more usable, report information back to the web server, create animation and more. Although it can be very useful, it can also be disabled by the visitor to the website. Java and JavaScript are not the same.
Java – Java is a programming language, typically used to create applications. While it can be used to create websites, typically smaller sites don’t use Java. In order to run a Java application in your browser, you will need to have Java (the application) installed on your computer. Java and JavaScript are not the same.
A basic understanding of web design jargon will help you feel like you speak the language as you tackle creating your website on your own or consult with a designer.
When you’re already paying for rent, advertising, and every other expense that goes along with running a business, the thought of paying for all the bells and whistles that go along with having a website can seem painful. But a website is a necessity for businesses both large and small. What’s a business owner to do?
There are ways that you can minimize the costs that go along with building and maintaining a website, while still getting the results you want — more clients, more sales, and more awareness of your business.
You don’t need to become a web expert to make sure you get the most out of your website and there are some options that make the ongoing costs of maintaining a website much lower than in the past.