
Change is a constant in the world of digital marketing and analytics. With the release of Google Analytics 4 (GA4), marketers and analysts are confronted with a host of new features and updates. While change can be refreshing and offer improved functionality, it can also be incredibly frustrating, especially when some beloved features are altered or even removed.
Here are what we think are some of the most annoying changes in GA4, including filtering challenges, variable name changes, the lack of drill-down capabilities in reports, and more.
Filtering Frustrations
One of the most frustrating changes in GA4 is the overhauled filtering system. In Universal Analytics, filtering was a straightforward process, with a user-friendly interface that allowed you to quickly drill down into your data to gain insights. GA4’s filtering system, however, has become a source of frustration for many users.
In GA4, you must create custom reports to filter data effectively, a process that can be more cumbersome and less intuitive than before. Not to mention, many times when you’re selecting dimensions to filter by, they’re in no particular order. Trying to create a report filtered by multiple states for example requires you to scroll back and forth in the selection box to find the state you’re looking for.
Renamed Metrics and Dimensions
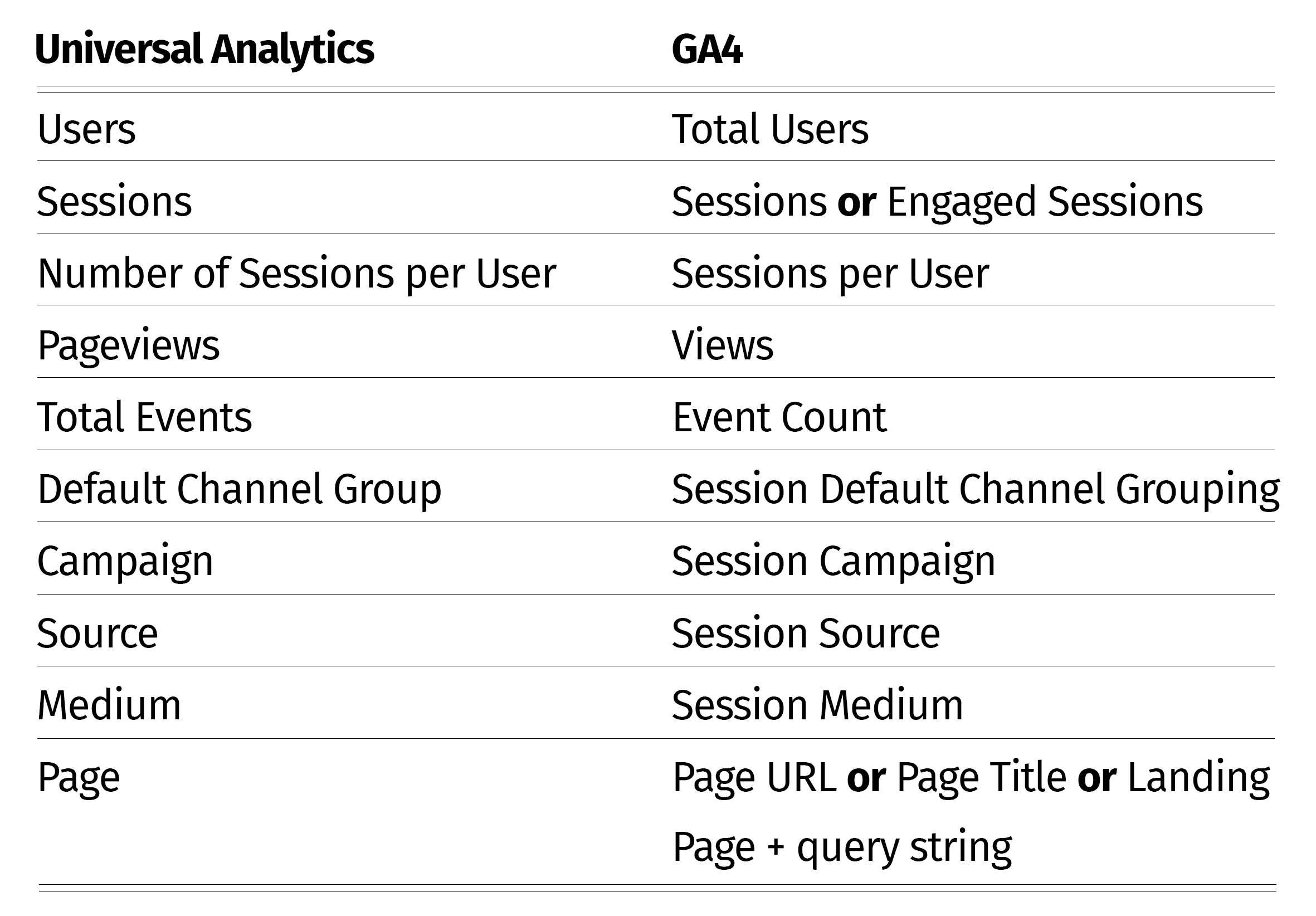
For seasoned Google Analytics users, the sudden alteration of variable names can be incredibly frustrating, especially when trying to find data in Looker Studio. While GA4 brings with it a host of new event tracking features, the transition from Universal Analytics to GA4 can be a confusing ordeal for those accustomed to the previous naming conventions.
Here are some of the key changes:

Lack of Drill-Down in Reports
One of the features we used in Universal Analytics all the time was the ability to drill down into data to get more granular insights. This allowed us to understand the nuances of their audience’s behavior and preferences. Unfortunately, this vital feature is lacking in GA4.
In GA4, the reports provide less detail and don’t allow you to dig deeper into specific data points without creating custom reports. This makes it challenging to identify trends and patterns, limiting your ability to make informed decisions.
Learning Curve
Overall, the transition from Universal Analytics to GA4 can be a daunting learning curve for many users. The new interface, terminology, and features take time to grasp fully, and the documentation that exists can be frustrating. However, over time it will improve and allow us to pay more attention to the things that matter the most on our websites.
Conclusion
Google Analytics 4 brings many exciting new features and capabilities that promise to enhance our ability to understand user behavior and make informed decisions. However, it’s crucial to acknowledge the frustrating changes and limitations that accompany this transition. As with any major change, it’s essential for digital marketers and analysts to adapt and explore workarounds to mitigate the annoyance caused by these changes.
While we can’t change Google’s decisions, we can adapt, learn, and find ways to make the most of the new GA4 platform. Over time, we’ll likely see improvements and updates that address some of the frustrations outlined here, but in the meantime, a willingness to explore and adapt to the new system will be crucial for success in the evolving world of digital analytics.
As the digital landscape continues to evolve, optimizing your website’s search engine visibility remains a critical component of any successful online strategy.
Understanding how to measure the effectiveness of your SEO efforts is essential for tracking progress and making data-driven decisions.
Below are some of the key metrics we look at when measuring SEO effectiveness.
1. Organic Traffic: One of the most fundamental metrics to assess SEO effectiveness is organic traffic. By tracking the number of visitors who arrive at your website through search engines like Google, you can gauge the impact of your SEO efforts. Tools like Google Analytics and Search Console provide valuable insights into your website’s organic traffic performance. SEO is slower than Paid campaigns so it may take several months to start noticing any significant results.
2. Keyword Rankings: Monitoring your keyword rankings is crucial for evaluating SEO success. Identify target keywords for your business and track their positions in search engine results pages (SERPs). Tools like SEMrush, Moz, or Ahrefs can help you track and analyze keyword rankings over time. Tracking the same keywords over time will help give you some insight on your overall visibility which can be used as a reference point for SEO performance.
3. Click-Through Rate (CTR): The CTR measures the effectiveness of your meta titles and descriptions in persuading users to click on your link in search results. A higher CTR indicates that your SEO strategy is attracting more clicks and potential customers. Use Google Search Console to monitor your CTR and optimize your meta tags accordingly.
4. Conversion Rate: Ultimately, the success of your SEO efforts should translate into conversions. Whether it’s making a purchase, filling out a contact form, or signing up for a newsletter, tracking conversion rates is essential. Tools like Google Analytics can help you analyze how well your SEO traffic converts into valuable actions. Custom events can be setup using GA4 and Google Tag Manager (GTM) to ensure you’re tracking the correct actions.
5. Bounce Rate: A high bounce rate (or a low engagement rate) indicates that visitors are leaving your site shortly after arriving, which can negatively impact your SEO. Analyzing this metric can help identify issues with your website’s user experience. Addressing these issues can lead to longer visitor engagement and better SEO performance.
6. Page Load Speed: Page load speed is a crucial factor for SEO effectiveness. Slow-loading pages can lead to higher bounce rates and lower rankings in search results. Google’s PageSpeed Insights can help you assess and improve your website’s loading speed. It’s important to check the speed and performance on both desktop and mobile (see below) to ensure that all visitor are getting an optimal experience.
7. Backlinks and Domain Authority: Backlinks are a significant indicator of your website’s authority and relevance in the eyes of search engines. Tools like Moz and Ahrefs can help you track the number and quality of backlinks pointing to your site. Additionally, monitoring your domain authority can give you insights into your website’s overall SEO strength. Creating content on relevant sites with backlinks will help to improve your overall ranking and is one of the key elements of our SEO programs.
8. Mobile Responsiveness: With the increasing use of mobile devices, Google considers mobile-friendliness a ranking factor. Ensure your website is responsive and performs well on various mobile devices. Google’s Mobile-Friendly Test can check individual pages or Experte can help you check your entire site’s mobile readiness.
9. User Engagement Metrics: Metrics like time on page, pages per session, and scroll depth can provide insights into user engagement with your content. Higher engagement metrics can indicate that your SEO efforts are attracting and retaining visitors effectively.
10. ROI and Revenue Growth: Ultimately, the effectiveness of your SEO strategy should be reflected in your business’s bottom line. If possible, it’s great to track the ROI of your SEO campaigns by measuring the revenue generated from organic traffic. This can help you determine the real impact of your SEO efforts on your business’s success.
To measure SEO effectiveness comprehensively, it’s essential to regularly monitor these metrics, set clear goals, and make data-driven adjustments to your strategy.
SEO is an ongoing process, and continuous analysis and optimization are key to staying competitive in the digital landscape.
If you have any further questions or need assistance with your SEO strategy, please feel free to reach out for a free consultation.
TLDR;
You can upload up to 5 different headlines, of 30 characters each for your responsive display ads. To ensure maximum performance, make sure your different headlines each say something unique. Be informative, and spell out your value proposition clearly.
Consider the following:
You can create up to 5 descriptions for your brand or product, of up to 90 characters each. The description usually accompanies a headline (described below) and should be written to complement your headlines. Use the description to provide additional detail to articulate your value proposition.
You should always include logos, which should be the following size for Display Ads:
Landscape:
Square:
Like your standard images, both options also have a max file size of 5120 KB, and should be in GIF, JPG, or PNG file types. You should upload at least one square logo and one landscape logo, and you can upload a total of five.
Keep the following in mind when you provide a logo:
The ideal sizes for Google Responsive Display Ad Images include:
Landscape:
Square:
Both options have a max file size of 5120 KB, and should be in GIF, JPG, or PNG file types.
You need a minimum of two high quality images, and at least one landscape and one square image are required. You can choose up to 15.
Avoid using the following:
There are a couple of things that small businesses need to consider when building their first website.
Before they even get to the building phase, they should understand who their audience is and the purpose of the website. Is it a retail customer (a specific demographic?), other businesses, a certain type of professional, or some other target? What do they want the visitor to do once they come to the site? Get an address or phone number? See a menu? Make an appointment? Buy something directly? Once they know who they’re talking to, they can develop their message, design, and functionality around that customer.
When it comes to platforms, there are several ways to do it, from free builders, to WordPress templates, to a completely custom website. Here are some pros and cons on the general methods:
“Free” Platforms (Wix, Squarespace)
The good thing about these platforms is that they are inexpensive and relatively easy to use (although slightly frustrating at times). They have themes that you can select from and you can swap out some photos and text and be done. If you don’t need something too custom, this may be a good option for you. The largest downside is that you’re locked into their platform and hosting. You won’t be able to move your website.
Pre-existing WordPress Themes
These can be a good option to get a nice design for cheap. You’ll need a WordPress site set up and will either have to work with a freelancer to set up your theme or do it yourself. It’s not rocket science but there can often be some technical challenges. Once you’re familiar with the theme on the back end, you’ll often be able to customize the site and add additional content. This is a good option if you’re planning a blog or a site with a lot of content. The biggest danger with a pre-existing theme is performance. Since they are often built to accommodate multiple variations and different scenarios, they can be bloated and extremely slow, which will hurt your user experience and your SEO.
Custom WordPress Themes
A website development company can develop custom WordPress themes for your website based on any design. This gives you the flexibility of having WordPress as your content management system, but allows you to have a design and website that is customized to your business. This can make a tremendous difference in site performance as well as provide you a way to stand apart from your competition. The downside to a custom WordPress theme is the time and cost to develop it. It often begins with a design phase, then production/development, testing, and implementation.
E-Commerce
The two most popular platforms for e-commerce are WooCommerce (on WordPress) and Shopify. If you’re looking to begin selling products on your own website, definitely check them out. Shopify is an all-inclusive platform that has a lot of features built in. WooCommerce allows you to add various plugins and make modifications to do just about whatever you need. The factor that usually helps us decide is the other content on the site. If you plan on having a robust website, along with an e-commerce store, we recommend WooCommerce. If you just need a store and don’t have much other content, Shopify might be the way to go.
Finally, there are lots of other technologies and platforms out there, but for a small business, these are probably the best places to start.
This post contains affiliate links to some products or services. The links do not change your cost.
This is a page to show how the Google translate widget works on a website. Google no longer provides new access to Google Translate for websites. They prefer you utilize the chrome translation function.
If you’re thinking about using the Google Translate widget, you can implement it by going to the Google Translate page, clicking on Translate Website at the bottom of the page, set up a site, and add some code to your website. It will then take all the text on your website and update it to the language the user selects.
Use the code below to add the widget to your website:
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en'}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Machine translation is only about 70% accurate, so if you need to make sure your content is translated exactly as you want, then you are better off doing it manually and implementing a system that allows you to maintain it as easily as possible. Also, keep in mind that Google Translate doesn’t do images, so any images with text will still have the original text in them (notice the language on the books doesn’t change when you select a different language).
Google Translate is a good tool if you need some quick translations, but we don’t recommend it as a solution for everyone.
There are a lot of people out there with at least a little knowledge of how to get a website up and running. Many can do it on the cheap — and if you’re family, they may even do it for the incredibly low price of free.
They may be able to hook you up with a free website on some shared service, cobble together a template and copy your brochure onto an online platform. But what you’ve got, despite low prices and possibly the fact that your ‘web designer’ can keep it all in the family, is not the website that can help your business grow online.
There are exceptions, of course, to the suggestion that you shouldn’t use a family member to do the design for your website: you may have some real gems in your family. But the typical situation is that if you stick within your personal circle, you’re going to face a lot of constraints. You have to bring your new website down to the level that you know that they can complete. That can start all sorts of problems, because not everyone knows how to set up hosting, how to do a website that isn’t based entirely on templates, how to get traffic to your website and so on.
The simple truth is that few of us would choose a relative to build the actual store that our business sits in. We’d be in much better shape and have a better chance of growing our businesses if we go to professional architects and contractors. The same is true for our websites. There are web designers that specialize in building sites that make it easier for you to sell your services or products online.
If family ties aren’t enough to help you choose a web designer, what is? Choosing one on the basis of experience building sites in your industry can be one of the best strategies available. Review a designer’s portfolio and actually visit the websites he’s built: Do they work well? Do they look professional? Would you trust that company?
You should also compare estimates, between professional web designers, rather than between a pro and a family friend who happens to know a little HTML. Comparing apples to oranges may, in this case, only get you worms. Rather, comparing numbers between professionals can help you get an idea of not only what your website is worth, but what you may need to pay for in the future, like hosting. Most professional designers are also willing to sit down with you and run through the numbers, explaining the value you’re getting.
It’s tempting to try to keep your business’ costs to minimum. Turning to a relative who claims that he can get you a website for free is definitely more appealing than cutting a big check to a web design company. But what you get for your money is a very different story.
The features your website offers will determine how much professional assistance you’ll require to create your presence on the Internet. Even if your website is entirely a leave-it-to-the-experts job, you’ll want to have a basic understanding of the terms used in web design.
As Web developers, we often throw around terms in meetings that our clients may or may not know. Terms like themes, CSS, SEO and a bunch of others.
Here’s a primer on some of the jargon associated with designing a website so you’ll be in-the-know when the acronyms start flying about:
CMS (Content Management System) — Your designer may choose to use a program called a CMS to create your website. WordPress and Drupal are two popular CMSs. They include the interface in which text, photos and the other content that comprises your website are entered. When created in a CMS, oftentimes, you can update your site’s content on your own without needing to hire a designer every time you change a price or add a photo. However, the CMS systems need to be maintained so they stay up to date and don’t get hacked.
Theme — Often this word is used in relation to a website’s design, or overall presentation. A website’s theme is its appearance, including the number of columns, location of particular features that appear on the page and the look of any graphical elements. The design, or theme, is the foundation upon which the look of the site is built.
Many platforms on which websites are built, like, WordPress or Drupal, use the theme to keep the design of the site consistent. While the client can change the content on the site (the text, images, posts, etc.) typically, updating the theme requires more technical knowledge.
CSS (Cascading Style Sheet) — This is the technical term for the computer code that creates the ‘style’ of your website. In other words, CSS dictates how all the elements of the site’s appearance will be displayed, such as:
so that whenever these elements appear, they are consistently displayed site-wide. The CSS also controls how your site displays on various screen sizes, for example if your site is responsive, it will display differently on a mobile device with a smaller screen size.
Browser – This is the program on your computer or mobile device that you use to view websites. Internet Explorer (IE), Safari, Chrome, and Firefox are all browsers. There are also different versions of each browser, for example IE 8, 9, or 10.
HTML (Hypertext Markup Language) — This is the computer code that creates the structure of each page on your website. It includes information about the page, such as the version of HTML that is being used, links to other scripts (including javascript and css), search engine information such as page titles, and the content of your webpage.
SEO (Search Engine Optimization) — Search engines are the means by which Internet searches are conducted. SEO includes measures you take when developing your site (including proper keyword insertion and search engine-friendly site development tactics) to make the content on your website more likely to come up in Internet searches. Optimized content ranks higher in search results – and is therefore more easily found by interested people.
JavaScript – JavaScript allows additional functionality within a webpage. It can be used to make a webpage more usable, report information back to the web server, create animation and more. Although it can be very useful, it can also be disabled by the visitor to the website. Java and JavaScript are not the same.
Java – Java is a programming language, typically used to create applications. While it can be used to create websites, typically smaller sites don’t use Java. In order to run a Java application in your browser, you will need to have Java (the application) installed on your computer. Java and JavaScript are not the same.
A basic understanding of web design jargon will help you feel like you speak the language as you tackle creating your website on your own or consult with a designer.
As a business owner, you can’t afford to focus all your time and energy on web design: you’ve got to hustle to find customers, handle your accounting and manage all the different parts of your company. That doesn’t mean that you can get away with knowing absolutely nothing about web design, though.
In order to make sure that you get a website that will actually help your business to grow, you need to know at least a little about actually designing a website, as well as how to find the best possible web designer. After all, you wouldn’t buy a car without knowing how to drive it or how to find a good mechanic.
Knowing the basics of web design is a matter of vocabulary, and understanding the definitions of the words on your list. Here are a few terms to get you started.
A good web designer is always willing to discus the technology aspects of your website with you. Not only should your designer be able to come up with the right design and appearance for your site, but they should be ready to talk to you about the decisions that go into creating a reliable and useful website. If your designer isn’t comfortable with the technical elements required to develop your website, you can always work with multiple vendors with one supplying the design and the other doing the production.
The next website you have created for your company isn’t likely to be the last site you’ll ever need. Most companies find it necessary to update their sites regularly, as well as may need specialized sites or pages for individual promotions or projects. That makes it worth your while to keep up to date on what’s going on in the world of web design.
Redoing your website and print branding can refresh your business’ image and help you attract new customers — but such changes can be less beneficial for your existing customers. When you’ve invested time and money into creating a brand, updating it can make your business less recognizable to your clients, as well as lead them to question if you’re changing anything else.
Handling such a change carefully is important to making sure your customers stick with you through the process.
With these steps, you can move your business to the next level while still maintaining your connections with your customers or clients.
A website makes an immediate and lasting impression on customers as to a business’ overall mission, personality and trustworthiness. A website that makes customers feel safe and welcome is a champion for a business’ reputation. Does your business website foster a sense of trust in your customers?
Whether your business is represented by your website or is an e-commerce venture conducted directly on it, there’s a lot you can do to make it a trusted destination for your customers. Nurture trust by providing an atmosphere that demonstrates respect and consideration for your customers. Like being a good resident of any community, the more approachable you are, the more neighbors are likely to drop by for a visit.
Here are four ways in particular to help your customers trust your website:
Is there any more important element than trust in your relationship with customers? Because your website represents your degree of commitment to your business, maintaining a site your customers trust is critical to your success and growth. Your website can be your biggest asset to demonstrating trust — or the biggest detractor from it. Incorporating these simple elements into your website will go a long way toward fostering customers’ trust in it — and ultimately in your business itself.